碰撞检测
Tiny.js 提供多种 bound 检测方法,可以用来判断精灵之间的包含、碰撞情况。具体使用参看 API 文档,下面列出一些:
| 方法名 | 图解 | 描述 |
|---|---|---|
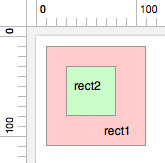
| rectContainsRect |  | 检测一个显示对象是否在另一个显示对象内部 |
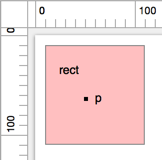
| rectContainsPoint |  | 检测一个点是否在一个显示对象内部 |
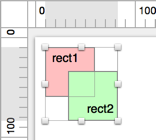
| rectIntersectsRect |  | 检测两个显示对象是否相交,一般用于检测碰撞 |
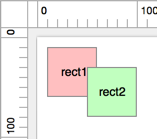
| rectUnion |  | 返回两个显示对象的总区域 |
| isPixelCollision | / | 像素检测判断是否碰撞 |
举个栗子:
var rect = new Tiny.Rectangle(10, 10, 50, 50);
var p = new Tiny.Point(49, 62);
Tiny.rectContainsPoint(rect, p);
//=> true
对于像素检测碰撞,使用的姿势稍微高级一点,这会涉及到很多的点,游戏 Demo 《Nohumanity》 中有使用,这里简单介绍一下。
假设 hero、bomb 已经被创建并加到了舞台场景中,那么 isPixelCollision 的使用姿势如下:
// 从 Application 的实例对象 app 中获取到 renderer 对象
var renderer = app.renderer;
// 通过 Tiny.extract 提供的 pixels 方法获取到 hero 的像素集
hero.data = app.renderer.plugins.extract.pixels(hero);
bomb.data = app.renderer.plugins.extract.pixels(bomb);
// 检测
var collide = Tiny.isPixelCollision(
hero,
hero.getPositionX(),
hero.getPositionY(),
true,
bomb,
bomb.getPositionX(),
bomb.getPositionY(),
false
);
if (collide) {
// 有碰撞
} else {
// 没碰撞
}
注意
- 代码中的
extract对象不包含在默认库中,需要引用/安装插件:tinyjs-plugin-extract;- 如果显示对象的透明度(Opacity)是0,那么不能通过像素检测碰撞情况的,因为
pixels方法返回的数组里全是 0,所以这种情况必须要检测,建议设置透明度(setOpacity)为0.01或更低。