启动参数
| 参数名 | 默认值 | 类型 | 描述 |
|---|---|---|---|
| width | window.innerWidth | Number | 宽度 |
| height | window.innerHeight | Number | 高度 |
| referWidth | 320 | Number | 基准参考宽度,如:320、375 |
| fixSize | false | Boolean | 是否固定尺寸为传入的宽高(适用于PC) |
| canvasId | 'TinyCanvas' | String|HTMLCanvasElement | Canvas 的 DOM id 或对象 |
| orientation | 0 | Number | 横竖屏[0: 竖屏, 1: 横屏] |
| dpi | 1 | Number | 分辨率 |
| fps | 60 | Number | [>=1.1.7] 帧频,接受传入:10、20、30、40、50、60 |
| showFPS | false | Boolean | 是否显示帧频 |
| debug | false | Boolean | [>=1.3.0] 是否调试模式 |
| viewTouched | false | Boolean | [>=1.2.0] Canvas 的 DOM 对象是否可被点触/滑动 |
| renderType | 0 | Number | 渲染类型 [0: 自动识别, 1: WEBGL, 2: CANVAS] |
| renderOptions | {} | Object | 渲染参数,见:Tiny.RENDER_OPTIONS |
| extraContextAttributes | {} | Object | 额外的Context参数,更多见 HTMLCanvasElement.getContext~contextAttributes |
| autoRender | 1 | Number | 是否自动渲染 [0: 手动, 1: 自动] |
var config = {
showFPS: true, // 显示帧频
debug: true, // 使用调试模式
dpi: 1.5, // 分辨率设置为 1.5
height: 300, // 固定高度为 300
width: 300, // 固定宽度为 300
fixSize: true, // 固定尺寸为传入的宽高
renderType: Tiny.RENDERER_TYPE.CANVAS, // 强制使用 CANVAS 渲染
renderOptions: { // 非特殊场景可以不用设置此参数
antialias: true, // 抗锯齿
transparent: false, // canvas 不透明
clearBeforeRender: true, // 每次渲染之前都清空画布
backgroundColor: 0x2a3145,
roundPixels: false,
},
autoRender: 1, // 自动渲染
};
Tips
- 基准参考宽度
referWidth不设置的话,默认是 320,即视觉稿给的是 640 的尺寸,如果视觉是 750,那就需要设置为 375(即:750/2);- 通过参数
fixSize来固定尺寸为传入的宽高,这比较适合 PC 页面,对于全屏的移动端不用设置,Tiny.js 会做好;canvasId不设置的话,会自动创建一个 ID 为TinyCanvas的 canvas;autoRender的自动模式是直接进入应用的主调度,通过Tiny.ticker.Ticker定时渲染,手动模式只渲染一次,如果再次渲染可以调用Application的实例化对象的render方法(如:app.render(););renderOptions.antialias抗锯齿在渲染类型为 WebGL 时有效,Tiny.Graphics和Tiny.Text效果较明显,另外抗锯齿并不一定在所有平台都有效;renderOptions.transparent透明设置为 true 后,renderOptions.backgroundColor无效;另外,如果transparent不设置或设置为false,在 Safari 下使用 WebGL 渲染并通过toDataURL()导出的图片是 Y 轴镜像翻转的;renderOptions.clearBeforeRender在渲染类型为 WebGL 时,如果要设置为 false,那一定要设置renderOptions.preserveDrawingBuffer: true才有效;- 使用 WebGL 渲染模式时,如果要使用
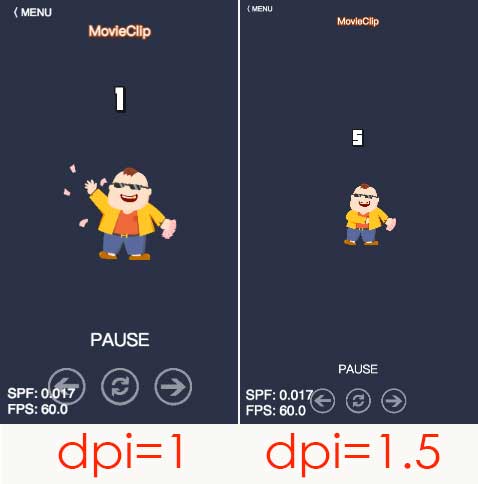
toDataURL,请配置启动参数renderOptions.preserveDrawingBuffer: truerenderOptions.roundPixels设置为 true 时可以提升渲染性能,但是计算量会变大,同时图像进行放大后会取消图像像素点的插值运算,转而出现像素块;了解像素插值?dpi对比图:
注意
- 如果不配置
renderType,Tiny.js 默认使用 WebGL 渲染,因为性能、速度都非常好,但是低于 Android 6.1 的设备在 WebGL 渲染模式下可能会渲染异常,Android 高端设备在 Canvas 渲染模式下可能出现高概率 Crash,所以,你可能需要配置renderType来决定使用哪种渲染类型,提供判断伪码:renderType: version.lt(/Android ([\d._]+)/g.exec(navigator.userAgent)[1], '6.1') && Tiny.RENDERER_TYPE.CANVAS- iOS 9.x 的 WKWebViews 在使用 WebGL 渲染时,会高概率的出现 Crash了解更多?)