使用插值
使用 setInterpolation 方法可以设置动画的贝塞尔插值,用图形直观的解释(图中右上角的点就是插值点):

tween.js 提供三种常用插值:Linear、Bezier、CatmullRom,当然,你可以使用自己的插值算法,绑定到 Tiny.TWEEN.Interpolation 即可。
现在我们写一个 cos 的插值算法:
var cosineFn = function(p0, p1, t) {
var k = (1 - Math.cos(t * Math.PI)) / 2;
return (p1 - p0) * k + p0;
};
Tiny.TWEEN.Interpolation.Cosine = function(v, k) {
var m = v.length - 1;
var f = m * k;
var i = Math.floor(f);
return cosineFn(v[i], v[i + 1 > m ? m : i + 1], f - i);
};
然后,使用它:
var action = Tiny.MoveTo(3000, {
x: [260, 0, 80],
y: [400]
});
action.setInterpolation(Tiny.TWEEN.Interpolation.CatmullRom);
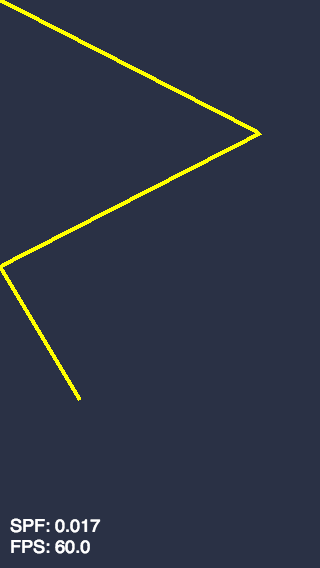
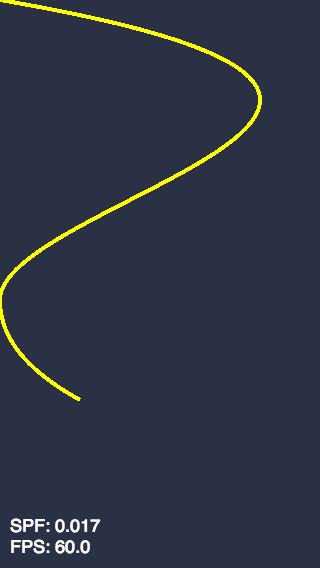
我们再把这个插值和自带的三个进行一下对比,它们效果和运动轨迹如下:
| Linear | Bezier | CatmullRom | Cosine |
|---|---|---|---|
 |  |  |  |