旋转
你可以通过设置精灵的 rotation 属性来更改它们的旋转角度,属性的值是弧度值(了解更多?)。
使用静态方法 Tiny.deg2radian 可以轻松将度数转为弧度。下面的代码将精灵以左上角为旋转点顺时针旋转 45 度。
antSprite.setRotation(Tiny.deg2radian(45));

那么,旋转点是怎么回事?
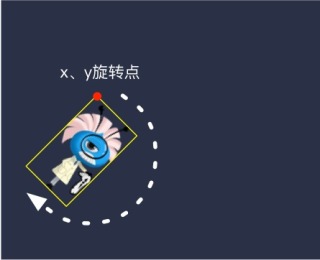
从上面的操作可以看出,精灵的左上角代表它的 x 和 y 的位置,这个点就是旋转点。在你设置它的 rotation 属性时,它就以这个点进行旋转,看下面的图可以更直观的理解:

图中的小红点就是旋转点。那么如何才能以小蚂蚁的中心点来旋转呢?更改精灵的 anchor 属性值为 0.5:
antSprite.setAnchor(0.5);
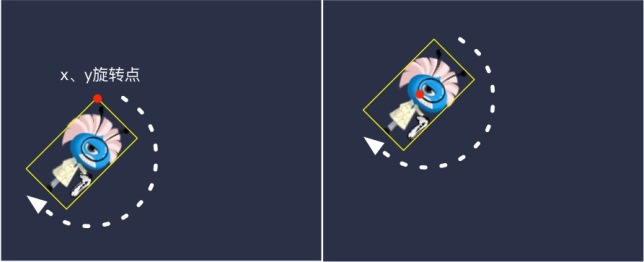
下图直观的对比了设置 anchor 后的变化:

注意
- 通过设置
anchor,我们发现精灵的位置有所变化,这个点要 get 到;anchor属性只属于Sprite,也就是说通过Tiny.Sprite或继承自Sprite的 display 类创建的实例才可以设置。
当然,你还可以分别设置横向和纵向:
antSprite.setAnchor(0.5, 1);
精灵还有一个属性是 pivot,这个和 anchor 很像。pivot 控制精灵的 x/y 源点(origin point)的位置。如果你更改了 pivot 再旋转精灵,它也会以这个源点进行旋转,下面的代码重设了精灵的 pivot.x 为28.5,pivot.y 为50.
antSprite.setPivot(28.5, 50);
假设小蚂蚁的图片尺寸是 57*100 像素,那重设 pivot 后,就以它的中心点来旋转的。
下图直观的对比了设置 anchor => (0.5, 0.5) 和设置 pivot => (28.5, 50) 后的变化(基本是一样的效果):

注意
- 如果更改了精灵的
pivot,就同时也更改了它的 x/y 源点;pivot属性属于基类DisplayObject,也就是说任何 display 类创建的实例都可以设置。
那么,anchor 和 pivot 之间的区别是什么?它们确实很相似!anchor 改变精灵的图片纹理的源点,使用 0 - 1 之间的标准值,pivot 改变精灵的 x 和 y 源点,使用像素值。如何使用取决于你自己,你开心就好。